News - Überblick
Wir bauen um!
von Dr. Gene Stimpson
Achtung Baustelle. Was Sie hier sehen, ist eigentlich nicht das, was Sie sehen sollen.
Mit dem Ende meiner Lehrtätigkeit im Bereich Webdesign werde ich mein Engagement in der GESTI-DESIGN Webagentur verstärken. Erstes Zeichen dafür ein Facelift des Firmenlogos.
Die Überarbeitung unserer Firmenwebsite insgesamt wird etwas dauern, da unsere Kunden natürlich immer zuerst kommen, wenn es um Upadtes und Erweiterungen geht. Sollte diese Website auf Ihrem mobilen Endgerät nicht automatisch optimal angezeigt werden, wechseln Sie bitte zur Web-App-Version unter mobile.gesti-design.com oder zur über den Link ganz unten rechts zum responsive Layout.
Flexbox statt responsiver Grid-Systeme
von Dr. Gene Stimpson
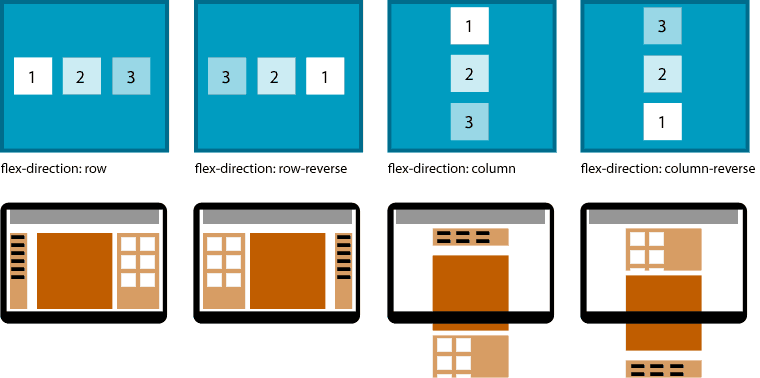
Flexbox wird inzwischen von allen modernen Browsern unterstützt; das führt zu saubererem CSS, schnelleren Websites und weniger Layout-Hacks, nur um etwas vertikal auszurichten. Flexbox reagiert natürlich auf Browser-Fenster-Änderungen und macht damit die beliebten responsive Grid-Systeme überflüssig.

Eine ausführliche Beschreibung der vielfältigen Möglichkeiten von Flexbox findet sich im Blog der Firma Treehouse.
Webdesign Trend 2016
von Dr. Gene Stimpson
Infinite Scrolling
Je öfter man eine Sache anschaut, desto weniger Aufmerksamkeit und Anziehungskraft übt sie aus. Deshalb verlieren aktuelle Trends auch meist nach einer gewissen Zeit ihren Reiz. Erinnern wir uns an die Einführung von Flash, was zu einer inflationären Nutzung des Formats für sinnlose Eingangsseiten führte. Das Web hat sich jedoch längst weiterentwickelt. Um nicht den Konkurrenten den Markt zu überlassen, sollte der engangierte Webdesigner die aktuellen Design-Trends kennen.
Obwohl Infinite Scrolling schon seit geraumer Zeit bekannt ist, wird es meines Erachtens das beherrschende Designelement des kommenden Jahres werden.
Social Media wie Facebook oder Instagram nutzen Infinite Scrolling schon lange, und auch jedes andere Unternehmen, das seine Website auch auf mobioen Endgeräten gut aussehen lassen will, wird sich diese Technologie ins Kalkül ziehen müssen, denn Scrollen und Wischen sind einfacher als Klicken!
Webdesign: Trends und Beispiele
von Dr. Gene Stimpson
Wenn eine angemessen große Gruppe eine Form, einen Stil oder eine Technik, die zumeist als neuartig wahrgenommen wird, nachahmenswert findet, denn sprechen wir von einem Trend.
Die Umsetzung der neuesten Stile und Techniken im Web-Design ermöglicht es Unternehmen, wettbewerbsfähig zu bleiben und kann Vorteile in Bezug auf Marketing und SEO haben. Auf dem Laufenden zu bleiben in Bezug auf Trends erhöht die Relevanz ihrer Webpresänz.
Schauen Sie hier, was zur Zeit in der ganzen Welt als trendy gilt.
Infinite Scrolling und One-Page-Design
Der Aufbau einer Webseite entfernt sich immer weiter von der einer klassischen mehrseitigen und verschachtelten Anwendung hin zu One Page Design und Infinite Scrolling. Dies ist logische Folge der explosionsartigen Zunahme von Touchscreens als Endgeräten und den dadurch immer stärker etablierten Surf-Gewohnheiten mit den Fingern: Scrollen ist schneller und einfacher, als Links und Buttons mit dem Finger zu treffen.
Dieser Webseitenaufbau fördert das Storytelling auf Webseiten. Zusammen mit Parallax-Scrolling können so fantastische Webseiten mit interessanter Benutzerführung jenseits der sonst üblichen, textlastigen Produktbeschreibungen entstehen.
Vollflächige Bilder als Eye-Catcher
Auffällig häufig sieht man unter den Trendsettern zur Zeit vollflächige Bilder und Videos als Eye-Catcher, obwohl dies nichts wirklich Neues ist. Sie sind und bleiben jedoch ein gutes Mittel, um Webseiten richtig in Szene zu setzen und zu einer längeren Verweildauer zu verführen. Besonders Onepager können von großen Bildern und Videos profitieren, aber auch als „Start-Bildschirm“ oder "Flash-Screen" für verschachtelte Seiten sind vollflächige Bilder und Videos gut geeignet, solnage die Ladedauern im angemessenen Bereich liegen.
3-Linien-Navicon
von Dr. Gene Stimpson
Das Drei-Linien-Navicon hat sich als Standardsymbol für versteckte Menüs längst durchgesetzt.
Zumeist findet sich dieses Symbol oben links, wo es meiner Meinung nach nur für Linkshänder otpimal platziert ist. Der Browser Firefox und viele andere Anwendungen machen es besser und platzieren das Symbol oben rechts, wo es vom Daumen des Rechtshänders rasch erreicht werden kann.
Wie mache ich das Navicon?
Um dieses Symbol darzustellen, gibt es mehrere Möglichkeiten.
Zunächst der Klassiker, Beispiel 1:
Das Symbol wird als Grafik erstellt und eingebunden. ![]()
Der Nachteil wird schon hier deutlich, je nach Darstellungsgröße wirkt diese Grafik unscharf.
Klassiker Nummer 2: Wir nehmen einfach das Zeichen aus dem Schriftzeichensatz. Unicode: ☰ ☰
Die Vorteile liegen auf der Hand, keine Ladezeit für eine Grafik, die Größe kann variiert werden, doch das Zeichen sieht nicht wirklich gut aus.
________________________
Pseudo Box-Shadow
Besser scheinen da sogenannte Pseudo Elemente geeignet, z.B. Pseudo Box-Shadow.
In HTML die simplen Zeilen:
<a href="#menu" class="box-shadow-menu">
Menu
</a>In CSS zunächst etwas linker Abstand durch padding-left. Die Positionierung wird relative. Dann wird eine einzelne schwarze Linie oben links in den Platz absolute positioniert und durch den Gebrauch von box-shadow werden zwei weitere Linien darunter generiert.
.box-shadow-menu {
position: relative;
padding-left: 1.25em;
}
.box-shadow-menu:before {
content: "";
position: absolute;
left: 0;
top: 0.25em;
width: 1em;
height: 0.15em;
background: black;
box-shadow:
0 0.25em 0 0 black,
0 0.5em 0 0 black;
}Pseudo Gradient
Mit dem gleichen HTML-Befehl läßt sich das Symbol aber auch per Pseudo Gradient verwirklichen, da Gradients nicht unbedingt Verläufe darstellen müssen -ist die Anfangsfarbe gleich der Endfarbe gibt es keinen Verlauf!
.gradient-menu {
padding-left: 1.25em;
position: relative;
}
.gradient-menu:before {
content: "";
position: absolute;
left: 0;
top: 0.21em;
bottom: 0.21em;
width: 1em;
background: linear-gradient(
to bottom,
black, black 20%,
white 20%, white 40%,
black 40%, black 60%,
white 60%, white 80%,
black 80%, black 100%
);
}Google ändert Ranking
von Dr. Gene Stimpson
Google verändert Rankingkriterien zugunsten von mobilen Websites
Da immer mehr Menschen mit mobilen Geräten auf das Internet zugreifen, hat Google seine Algorithmen schon in der Vergangenheit auf diese Nutzungsmuster angepasst. So hatte Google regelmäßig Updates herausgebracht um zu untersuchen, ob Websites auch für moderne Geräte richtig und gut lesbar konfiguriert waren. Es wurde Benutzern vereinfacht, Handy-freundliche Web-Seiten zu finden, und es war eine App-Indexierung eingeführt worden.
Seit dem 21. April 2015 hat Google nun eingeführt, dass Suchanfragen von mobilen Geräten bevorzugt für mobile Endgeräte optimierte Websites zuerst anzeigt bekommen.
Webmastern nimmt Google gegen Ende des Beitrags die Angst vor vollständigen Ranking-Verlusten. Es heißt dort: „Wenngleich das Update wichtig ist, nutzen wir weiterhin eine Vielzahl von Signalen um die Rankings der Suchergebnisse zu bestimmen. Die Intention einer Suchanfrage ist auch zukünftig ein sehr starkes Signal – eine Seite, die nicht für mobile Geräte optimiert ist, erhält gute Rankings, wenn sie für die Suchanfrage gute Inhalte bereitstellt.“
So beruhigend das klingen mag, der Trend ist schon länger klar: Websites müssen für mobile Endgeräte optimiert werden, wollen sie erfolgreich sein. Sprechen Sie uns an, wir helfen Ihnen gerne.
Parallax Scrolling
von Dr. Gene Stimpson
Parallax Scrolling: der neue Webdesign-Trend
Parallax Scrolling ist in aller Munde und damit einer der großen Webdesign-Trends des Jahres.
Was verbirgt sich hinter diesem Begriff?
Einzelne Ebenen einer Website bewegen sich unterschiedlich schnell und dadurch entsteht beim Betrachter ein Eindruck von Tiefe. Diesen Effekt kennen wir aus der realen Welt, wenn wir zum Beispiel beim Autofahren aus dem Seitenfenster schauen. Nahe Objekte wie Menschen oder Häuser scheinen sich dann schneller zu bewegen als weit entfernte Objekte wie Wälder oder Berge. Diesen Effekt nennt man in der virtuelle Welt des Webdesigns Parallax Scrolling.
Parallax Scrolling ist in der digitalen Welt, vor allem in Videospielen, schon seit vielen Jahren im Einsatz. Ins Webdesign brachte Nike diesen Effekt Anfang letzten Jahres durch die Website Nike Better World. Die zunehmende Verbreitung von HTML5 und CSS3 begünstigen den Einsatz des Parallax Scrolling, da sie die Entwicklung damit einhergehender Details – beispielsweise Animationen und Übergänge erleichtern.
Wann ist der Einsatz von Parallax Scrolling sinnvoll?
Mithilfe des Scrolling-Effektes lassen sich vor allem Geschichten auf beeindruckende Art und Weise ins Web übertragen. Und da wirkt sich natürlich das Interesse am Storytelling positiv aus, das in den vergangenen Jahren vor allem im Marketing Einzug hielt.
An dieser Stelle seien daher hier nur zwei sehr unterschiedliche Beispiele genannt, zum einen ein Fish&Chips Shop aus Englands Norden und eine Site von Fracking-Gegnern. Viele weitere interessante Beispiele finden sich im Creative Bloq.
Kann Paralax Scrolling auch für Ihren Webauftritt interessant sein? Lassen Sie uns darüber sprechen!
Single Page Web Apps
von Dr. Gene Stimpson
Was ist das? Brauche ich das?
Wie jederman bei Wikipedia rasch erfahren kann sind Single-page-Webanwendungen (englisch Single-page Web Application, kurz SPWA) oder Einzelseiten-Webanwendungen solche, die aus einem einzigen HTML-Dokument bestehen und deren Inhalte dynamisch nachgeladen werden. Diese Art von Website-Design steht im Gegensatz zu klassischen Websites, die aus mehreren, untereinander verlinkten HTML-Dokumenten bestehen.
Das Neuladen einer weiteren HTML-Seite führt je nach Verbindungsgeschwindigkeit zu einem kurzen Flackern im günstigen Fall oder zu einer spürbaren Verzögerung beim Aufbau der nächsten Seite. Doch schon eine Verzögerung von mehr als zwei Sekunden (zum Beispiel nach Drücken des Bestellbuttons) wird allgemein als störend empfunden und kann im Endeffekt Kunden kosten.
Was bieten die neuen SPWAs?
Implementierung durch erprobte Technologien: HTML5, CSS3 und JavaScript
Die HTML-Seiten werden zumeist dynamisch im Browser erzeugt
Der Backend-Datenaustausch erfolgt meist in Form von JSON oder XML
Website verhält sich eigentlich wie eine App
Keine Reloads oder Seitenwechsel
Aktueller Zustand der SWAP bleibt im Browser offline verfügbar
Neben klassischen Eingabeelementen bieten SWAPs auch erweiterte, aktivere Benutzeroberflächen
Wo sind die Vorteile für Sie?
Integration unterschiedlicher Informationsquellen im Client
Automatische Berechnungen und unverzügliche Validierung von Benutzereingaben
Flexible Anpassung an individuelle Benutzerwünsche
Höhere Interaktivität und Dynamik bei der Bedienung
Aktive und automatische Benachrichtigung bei Auftreten von Ereignissen oder bei Änderungen an Daten
Interessiert? Fragen? Zögern Sie nicht, rufen Sie uns an. Wir helfen Ihnen gerne.
Die aktuellen Webdesign Trends
von Dr. Gene Stimpson
Im Bereich Marketing kennt jedermann das A.I.D.A. Prinzip [Attention, Interest, Desire, Action]. Danach muss eine Website zuerst einmal Aufmerksamkeit erregen. Dafür hat sie nach einer Studie nur 8 Sekunden Zeit! (Einem Goldfisch gewähren wir 9 Sekunden!) Daraus ergeben sich folgende Trends:
Minimales Design
Statt verwirrend vieler Informationen auf der Startseite, beschränken wir uns auf eine zentrale Botschaft im Headerbereich. Ein großes Bild zeigt einen sogenannten Hero-Shot mit Verlinkung (Call-to-Action Button. Oder wir bauen für tragbare Endgeräte ein One-Page-Layout.
Single-Page Layout oder One-Page Websites
Für kleine Firmen, Agenturen und Selbstständige kann das One-Page Layout gut funktionieren. Das Angebot oder Produkt muss nur einfach genug verständlich sein.
Größere Typographie
Da die Inhalte reduziert werden, kann die Lesbarkeit wie die Auffälligkeit erhöht werden. 16px wird zur neuen Minimumscheiftgröße bei einer Zeilenlänge von 60 – 70 Zeichen. Header können auch über 60px groß werden.
Große Blöcke und viel Whitespace
Aus drei Spalten mit nebeneinander angeordneten Inhalten werden die Inhaltsblöcke für eine bessere Leserführung untereinander platziert und damit die Aufmerksamkeit beim Betrachter stärker fokussiert.
Storytelling
Was wir in den letzten Jahren bereits im Bereich Präsentationen gelernt haben, wirkt auch auf Webseiten. Eindrucksvolle Videos und Musik erzeugen Emotionen, dadurch werden Inhalte und Wissen viel leichter vom Betrachter gespeichert. Das bedeutet auch eine Abkehr von Stockphotos und Hinwendung zu hochauflösenden Detailbildern höchstmöglicher Qualität.
Ausblendbare Menüs und Sidebars
Soll die Aufmerksamkeit auf ein oder zwei Botschaften pro Seite fokussiert werden, treten Menüs und Sidebars zwangsläufig in den Hintergrund.
Glück für Twitter - Pech für Brasilien
von Dr. Gene Stimpson
Soziale Netzwerke und Internetdienste erleben explosionsartige Zuwachsraten
Während des WM-Halbfinalspiels zwischen Brasilien und Deutschland, das Brasilien mit 1:7 verlor, wurden 35,6 Millionen Tweets geschrieben. Das macht das Spiel zum meist diskutierten Sportereignis in der Geschichte von Twitter.
Das Spiel setzte auch einen neuen Rekord für die meisten Tweets pro Minute, als Sami Khedira in der ersten Hälfte der Partie das fünfte Tor für Deutschland erzielte.
Bei Facebook waren während des Spiels 66 Millionen Nutzer online aktiv und erzeugten 200 Millionen Interaktionen - Likes, Kommentare, Beiträge - auf dem sozialen Netzwerk.
Twitter und Facebook werden aber nur dann weiterhin Rekord-Momente erleben, wenn die Benutzerzahlen der sozialen Netzwerke auch in Zukunft wachsen. Insbesondere Twitter sah schon die WM als Chance, Nutzerzahlen und -engagement auszubauen.
"Wir denken, dass einige der jüngsten Produktänderungen sich als vorteilhaft bei der Reduzierung der Kundenabwanderung und das Wachstum der Nutzerbasis erweisen werden. Die Fußball-WM war auch hilfreich bei der Verbesserung des Engagements der User", resümiert Arvind Bhatia, Analyst bei Sterne Agee, in einem Investorenbericht.
Nutzen Sie diese Medien schon ausreichend für Ihre Werbung? Wenn nicht, sprechen Sie uns an! Verpassen Sie nicht den Trend. Wir beraten Sie gerne.
Fluid Layout
von Dr. Gene Stimpson
Was ist eigentlich der Unterschied zwischen responsiv, adaptiv und fluid?
Begriffsverwirrung
Klar ist inzwischen jedem, dass Webinhalte auf Großmonitoren ebenso abgerufen werden wie schnell mal unterwegs per Mobile.
Um jedem gerecht werden zu können, gibt es prinzipiell zwei Ansätze unterschiedlicher Website-Typen, die responsive Website und die adaptive Website, sowie drei verschiedene Layout-Typen, das fixed Layout, das fluid Layout und das elastic Layout. Zum Verständnis: Die Website-Typen beschreiben das Verhalten einer Website. Responsive Websites stellen die Seiteninhalte und ihr Design in den Mittelpunkt, adaptive konzentieren sich auf die Möglichkeiten des Endgerätes. Alle Website-Typen bedienen sich zumindest eines der oben genannten Layout-Typen.
Hier mein Beispiel für ein Fluid Layout.
Responsive Website
Im Responsive Layout werden sogenannte Breakpoints für eine optimale visuelle Darstellung auf unterschiedlichen Endgeräten programmiert. Wenn z.B. Boxen oder Spalten nicht mehr sinnvoll nebeneinander dargestellt werden können, rutschen sie untereinander. Dieses Repositionieren, aber auch Skalieren und/oder Ein- und Ausblenden von Inhalten erfolgt client-seitig über das CSS und bedeutet somit, dass in jedem Fall alle Daten aller Inhalte geladen werden müssen. In der Regel bedienen sich Responsive Websites eines Fluid Layouts, ihre Größenangaben sind relative, nämlich prozentuale Verteilungen des verfügbaren Platzes.
Adaptive Website
Die adaptive Website richtet sich server-seitig um die Anpassung an die Fähigkeiten des Endgerätes. Der Server liefert an das Endgerät nur diejenigen Inhalte, die für die jeweilig Darstellung ausgewählt bzw. optimiert worden sind. So ist es möglich, für diesen Website-Typ Fixed Layouts zu nutzen, die in ihren Größenangaben den unterschiedlichen Viewports von z.B. Smartphones, Tablets, Notebooks oder Monitoren individuell angepasst sind.
Die Vorteile liegen auf der Hand: der mobile User kommt wegen der angepassten Datenmengen schneller und besser an die gewünschten Informationen. Der Nachteil ist in den höheren Herstellungskosten zu sehen, da jede Version einzeln programmiert werden muss.
Neue Pflichtangabe im Impressum
von Dr. Gene Stimpson
Marginale Änderungen im EU Recht
Ab dem 13. Juni 2014 ist eine Telefonnummer Pflichtangabe im Impressum! Aber es gibt noch mehr Änderungen durch die neue Verbraucherrechterichtlinie der EU.
Die wichtigsten Änderungen betreffen
- Neue Musterwiderufsbelehrung
- Ausdrückliche Erklärung des Widerrufs erforderlich
- Wegfall des Rückgaberechts und
- Änderung bei Rücksendekosten
- Änderung der anzubietenden Zahlungsmodalitäten
- Änderung der Kosten für Kundenhotlines
Was diese Änderungen für Ihre Website / Ihren Onlineshop im Einzelnen bedeuten, erklären wir Ihnen gerne; weisen aber darauf hin, dass dies keiner rechtlichen Beratung durch einen Volljuristen gleich kommt.
Rufen Sie uns einfach an.
Website oder Web-App
von Dr. Gene Stimpson
Eine Web-App ist eine mobile Internetanwendung auf Basis von HTML, CSS und JavaScript, die in der Regel –und hier liegt der große Unterschied zur Website- nur einen Hauptnutzen hat und sich wie eine native App anfühlt.
Eine mobile Website hat also im Großen und Ganzen die gleichen Inhalte wie die normale Website, nur dass ihre Inhalte durch responsive Design in optimierter Form ausgegeben werden. Mobile Websites können im Inhalt reduziert sein, große Bilder werden ganz entfernt oder neuerlich optimiert, verkleinert, mehrspaltige Texte werden einspaltig dargestellt, damit diese Websites auf Smartphones rasch und gut lesbar dargestellt werden können.
Im Gegensatz dazu soll die Web-App[likation] nur einen einzigen Hauptnutzen haben, etwa eine Informationsmöglichkeit, eine Suchmöglichkeit oder die Möglichkeit, Informationen zu speichern. Sie sollte wie eine native App auf dem Homebildschirm abspeicherbar sein, Daten lokal speichern können und offline zur Verfügung stehen. Gegebenfalls kann sie gar wie eine native App in Appstores zur Verfügung gestellt werden [Hybrid-App].
Ihre Kunden sollen in ihrer lokalen Nähe per Handy primär Ihren Notdienst sofort finden oder einen Tisch buchen können. Dann sprechen Sie mit uns. Wir machen Ihnen gerne ein Angebot über die Erstellung einer [zusätzlichen] Web-App.
Responsive Webdesign totaler Blödsinn?
von Dr. Gene Stimpson
Mobile Endgeräte werden heute häufiger als Informationsquelle genutzt als PCs mit Monitoren.
Tatsächlich warten die meisten Benutzer des Internets heute nicht mehr, bis sie zuhause sind, um eine Information aus dem Internet zu bekommen. Stellt sich eine Frage, versuchen sie sofort, auf der Stelle per Smartphone die Information zu bekommen.
Angesichts dieses Surfverhaltens scheint es unumgänglich, die eigene Website für die optimale Darstellung auf Smartphones und Tablets anzupassen. Manch eine Gestalter glaubt, dass dies durch ein paar [kleine] Eingriffe in die Gestaltungsangaben erledigt werden kann -nach dem Motto: Navigation nach unten, Bilder ein bisschen kleiner.
Im Grunde aber wird die "alte" Website geladen, das bedeutet: relativ große Datenmengen und dadurch rasches Erreichen der Flatrate-Grenze und Drosselung der Übertragungsgeschwindigkeit und bald schon das Ende des Spaßes, weil sich Seiten einfach zu langsam aufbauen.
Patrick Voelker schreibt in seinem Blogbeitrag Warum Responsive Webdesign Schrott ist:
Der Usability-Guru Jakob Nielson hat in seinen Studien, die er zusammen mit Raluca Budiu Ende Oktober 2012 (deutsche Ausgabe: im Mai 2013) herausgebracht hat, vernünftige Bedenken gegenüber Responsive Design geäußert und vor allem die Nachteile gegenüber extra entwickelten mobilen Webseiten aufgezählt:
- - Da der Inhalt aus verschiedenen Spalten einfach untereinander gesetzt wird, muss man viel Wischen, um das Uninteressante zu überspringen.
- - Da die Navigationssemantik unverändert bleibt, wirkt die Navigation erdrückend groß und überfrachtet.
Jakob Nielson endet mit dem Hinweis: "Die meisten uns bekannten Beispiele für Responsive Design waren recht primitiv und gingen nicht weit genug, um hinreichend verschiedene Benutzeroberflächen zu schaffen, wie sie für die mobile bzw. PC-Nutzung erforderlich sind. Es reicht nicht, das Layout einfach dadurch zu ändern, dass man einige Inhalte an anderen Stellen platziert und einzelne Designelemente vergrößert oder verkleinert. […] Um allerdings wirklich alle Unterschiede berücksichtigen zu können, muss man wieder zum Ausgangspunkt zurück: zu zwei separaten Webdesigns."
Die wirklich gute Lösung setzt also zwei bis drei eigenständige, unterschiedliche Websites voraus, solche für Smartphones, andere für Tablets und für weitere Rechner.
Darüberhinausgehend ist zu bedenken, in welchen Situationen und mit welchen Intentionen der Kunde Ihre Website mit dem einen oder dem anderen Gerät besucht.
Bitte sprechen Sie uns an, Sie bekommen die gewohnt umfassende und ehrliche Beratung, ob Sie überhaupt an die Nutzer mobiler Endgeräte denken sollten, wie Sie Ihre Website diesen neuen Medien am besten anpassen lassen können und wie das alles auch noch bezahlbar bleibt.
Damit Sie sich eine ganz einfach gestrickte Lösung einmal anschauen können, wählen Sie ganz unten rechts auf der Seite MOBILE VERSION oder besuchen Sie unsere Website per Smartphone.
Suchmaschinen-Ranking
von Dr. Gene Stimpson
Immer häufiger finden sich sogenannte Aktionsangebote zur Optimierung Ihrer Webseite im Spamfilter
SEO ist das neue Zauberakronym der Branche. Gemeint ist die Suchmaschinenoptimierung oder Search Engine Optimization. Selbst ernannte Fachleute schicken Ihnen fast täglich unaufgefordert Angebote mit Aktionspreisen, die Ihnen durch Webseitenoptimierung eine Erhöhung der Webseitenpositionierung in der Ergebnisliste bei Google garantieren. Löschen Sie diese Mails, wie alle anderen Spammails auch und klicken Sie nicht auf den Link: Diesen Newsletter abbestellen, denn dies ist kein Newsletter, man will nur Ihre persönliche Mailadresse haben.
Dass diese Mails nicht für Sie sind, sondern als Spam herausgeschleudert werden, zeigen die folgenden Tatsachen:
* Jeder bekommt diese Mails, also auch jene Inhaber von gut positionierten, weil gut programmierten Websites.
* Niemand kann Ihnen ein bestimmtes Ranking garantieren.
* Google ist zwar wichtig, aber nicht die einzige Suchmaschine, die für Sie relevant sein kann.
Wir sind seit Jahren im Geschäft. Suchmaschinenoptimierung war und ist uns stets ein wichtiger Teil unserer Arbeit gewesen. Eine Suchmaschinenoptimierung kann nicht einfach von außen aufgesetzt werden, sie ist integraler Bestandteil der Programmierung und der Inhalte Ihrer Website.
Sollten Sie Fragen oder Wünsche zu diesem Thema haben, treten Sie bitte mit uns in Kontakt.
Abschied
von Dr. Gene Stimpson

Leider musste heute die denkbar treueste Seele in unserem Leben,
Anton vom Fusse des Westerwaldes, von seinen Leiden erlöst werden. Wir wissen, dass er vielleicht der dienstälteste Blogger der Welt war, der schon ein Online-Tagebuch führte, als das Wort Bloggen noch nicht erfunden war.
Wer sich für seine Geschichte interessiert, kann sie unter bernersenner.de nachlesen.
Brauchen Sie Mobile Marketing?
von Dr. Gene Stimpson
Mobile Marketing ist das Marketing der Zukunft

Was ist Mobile Marketing?
- Visuelle Werbung eingebettet in einer anderen Website
- SMS oder MMS
- standortbasiertes Marketing
- Mobile Anwendungen
- Marketing in TV, Radio, Print
- Marketing auf Websites, in Suchergebnissen und per E-Mail
Das Mobiltelefon ist als Direktmarketingkanal kosteneffizient, zielorientiert und persönlich, aber verteilbar, portabel und interaktiv, direkt und effektiv, wiederholbar und unterhaltsam.
Trotz der Leistungsfähigkeit von Mobile Marketing müssen Sie -wie bei jeder Werbekampagne- genau überlegen, ob sie die richtigen Produkte oder Dienstleistungen anbieten und über ausreichende Ressourcen verfügen. Sprechen Sie uns an.
Nicht den Anschluss verpassen
von Dr. Gene Stimpson

Neben der eigenen Website, die selbstredend sowohl für den menschlichen Besucher barrierefrei programmiert sein sollte, wie sie für die Internetroboter der Suchmaschinen optimiert sein muss, verbinden die meisten Menschen mit Werbung im Internet Google AdWords.
Aber soziale Netzwerke sind in Deutschland auf dem Vormarsch, wenn auch ihre Zuwachsraten nicht vergleichbar sind mit jenen im anglo-amerikansichen Raum. Mit Facebook, dem größten sozialen Netzwerk auch in Deutschland bietet sich eine ausgezeichnete Möglichkeit, mit Werbung im Internet eine breite Masse zu erreichen.
Vorteile gegenüber Google: Auf Facebook lassen sich genaue Zielgruppen definieren und die Werbeschaltungen spezifisch steuern. Dabei erreicht diese Werbung bei Facebook eine enorm hohe Reichweite. Facebook Ads werden Nutzern mit entsprechenden Profilinformationen eingeblendet. So erzielt Werbung im Internet auch bei den Usern Aufmerksamkeit, die keinen gezielten Suchbegriff eingegeben haben. Und last not least ist sowohl bei Google AdWords als auch bei Facebook CPC (Cost per Click) das Grundprinzip, die Klickpreise bei Facebook sind jedoch noch günstiger.
Sie wollen wirkungsvoll im Internet werben. Zögern Sie nicht, uns um Hilfe zu bitten. Wir beraten Sie gerne.
Ihr eigenes Logo
von Dr. Gene Stimpson
Auf den ersten Blick
Dass das eigene Logo heutzutage unverzichtbar ist, zeigt ein Blick aus dem Fenster: Der Firmenwagen des mittelständischen Handwerksbetriebs, die Fassade der Bank, der Kühler des vorbeifahrenden Autos, selbst Einkaufstüten und Socken zeigen heute Logo.
Wir haben deshalb die besten Logoentwickler ihres Jahrgangs an Bord genommen, um Ihnen das bieten zu können, was Sie brauchen: Qualität und Einmaligkeit.

Ob Wortmarke -wie oben- oder reines Logo -wie unten-, wir können Ihnen alles bieten zu einem Preis, den Sie sich leisten können. Und wenn Sie mit Ihrem derzeitigen Logo nicht völlig zufrieden sind oder glauben, es sei Zeit für ein Facelift, wir helfen Ihnen gerne bei der Analyse des Vorhandenen und entwickeln Ihnen ein Re-Design. Sprechen Sie uns an.

Auch gegen Geld
von Dr. Gene Stimpson
Wir erweitern unser Geschäftsprinzip
Wir hatten es eigentlich nie vor, Webseiten machen, um Geld damit zu verdienen. Die Idee war vielmehr, selbst Webseiten zu gestalten, um den auszubildenden GTAs zu zeigen, dass man das, was man lehrt, auch selbst kann; denn allzu oft lautet das Motto im Lehrberuf: Those who can do, those who can't teach.
Der Erfolg unserer Websites aber spricht sich herum und deshalb wehren wir uns nicht länger gegen Erfolg. Wenn Sie also eine Website erstellt oder überarbeitet haben möchten, Qualität brauchen, aber nichts zum Tausch anbieten können, kein Problem mehr: Wir sind käuflich geworden.
Neue Infos für GTAs
von Dr. Gene Stimpson
Zusätzliche Informationen für GTAs in der Ausbildung
Mit dem neuen Re-Release dieser Site sind weitere Informationen in den Lernbereich aufgenommen worden, ein erneuter Blick lohnt sich also nicht nur für jene, die kurz vor einer Klausur stehen und nervös werden.